カップラーメンが出来るより早くファビコンを作ってサイトに貼り付ける方法を紹介しますよ。
有名なブログや企業系のサイトをみるとファビコンはオリジナルのものが多いですよね。
その理由は、実際に画像を見てみるとわかります。

どんなアイコンだったとしても標準のものより目立ちますよ!
ブログにも愛着がわいて、
更新のモチベーションにも繋がるので、
ぜひ実践してみてください。
目次
ペイント
Windowsボタンでペイントを開きます。

自分の好きなものをつくりましょう。
私は今のところダサいながら四文字のらくひとが気に入っているので
縦横に2つずつのらくひとにしました。
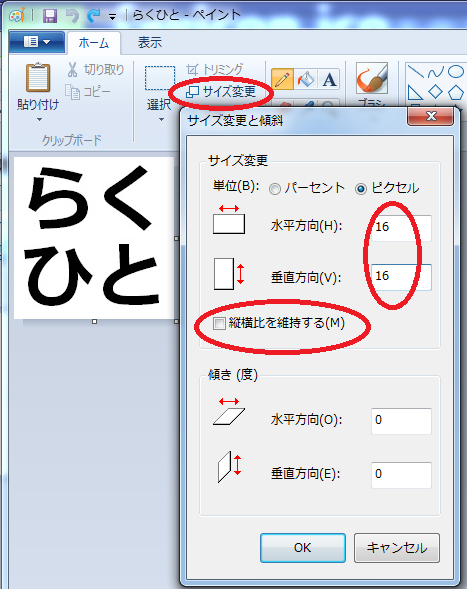
サイズを調整
さっそく、つくったアイコンのサイズを変更しましょう。

サイズの変更を押して、
縦横比を維持するをオフにして、各16にしましょう
一般のアイコンは16×16で、他にも32×32や48×48や64×64と大きさが指定されていますよ。
ペイントの下にはサイズも表示されているので、
サイズを変えたくないときはこれで端を切り取りを調節できますよ。
さらに一緒に32×32と48×48もいっしょにつくりましょう。
理由はファビコンが使われるのがURLの右やお気に入り部分だけでなく、
こちら(エクスプローラー等)でも使用されるからですよ。後で一括でまとめられるので先に作っておきます。

左は16×16のみ、右は16×16、32×32、48×48をまとめたもの。
.icoをつくる
では、こちらのサイトでファビコン3つをまとめましょう。
こちらのサイトに先ほど作ったものを、
参照からアップロードして、
favicon.ico作成で完成です。

あとはダウンロードして完了。
サイトに表示させる
WordPress
普通のWordPressの時はプラグインを使います。Stinger3やStingerでは別の方法です。
一番簡単なのはAll in one Faviconというプラグインです。
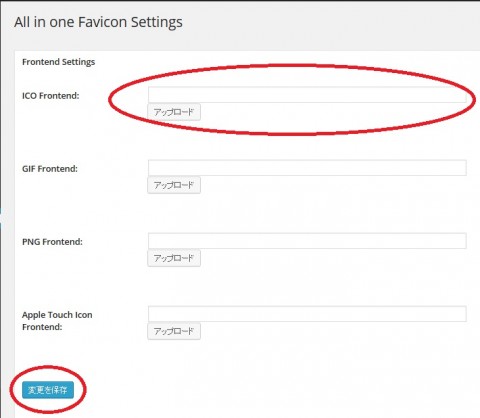
プラグインを有効化して、設定から、
赤い部分で参照から画像をアップロードします。

エラーで画像が映らないときがありますが、問題は無いですよ。
変更を保存で完了です。
Stinger
Stingerの場合はテーマの編集で直接入力できますよ。
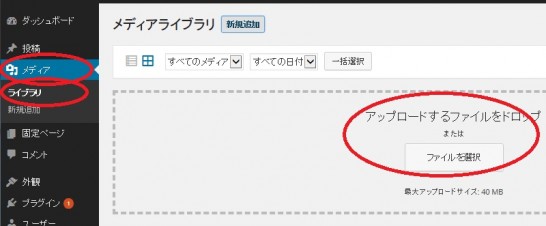
まずはアップデート。メディア、新規追加で入れましょう。

アップロードした画像をクリックするとURLがあるのでコピー(Ctrl+C)します。

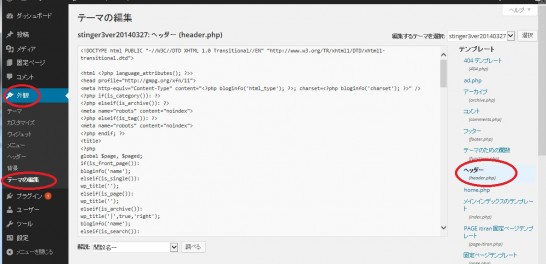
外観 テーマの編集 ヘッダー
赤い部分を押していくとヘッダーがあります。今回はここを書き換えます。

検索(Ctrl+F)link rel=”shortcut
link rel=”shortcutの部分には以下のような文が書いてあります。
[html]<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/images/rogo.ico" />
[/html]<?php echo get_template_directory_uri(); ?>/images/rogo.ico
を先ほど保存したURLをペーストします。
ファイルを更新で完了です。

まとめ
絵心がある人だったら自画像が書かれていると親近感がわいてもっといいですよ。
WordPressのカスタマイズって本当に楽しいです。
では、また今度!




















コメントを残す