Stinger3の横幅を変更すると、記事一覧の部分まで横幅が広がってしまいます。
真ん中部分に空白ができてしまい非常に違和感です。見やすいデザインにするために変えちゃいましょう。
難しい説明は抜きにして画像つきで初心者で知識が無くてもわかるように説明したいと思います。
参考にさせていただいたサイトは以下の3つです。
Master of Life Blog REMASTERのTOMOさん
【WordPress】Stinger3でメイン部分の横幅を広げたら、トップページの記事タイトルの幅も広げましょう
アットトリップのattripさん
32文字以内のタイトルは、バズりやすい?便利なChrome拡張
Oh-Blogのぎゅうさん
【Stinger】記事一覧にある各記事の抜粋を消したり、表示する文字数を変更する方法
目次
記事一覧が変になる
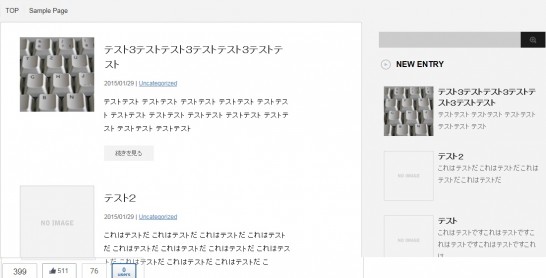
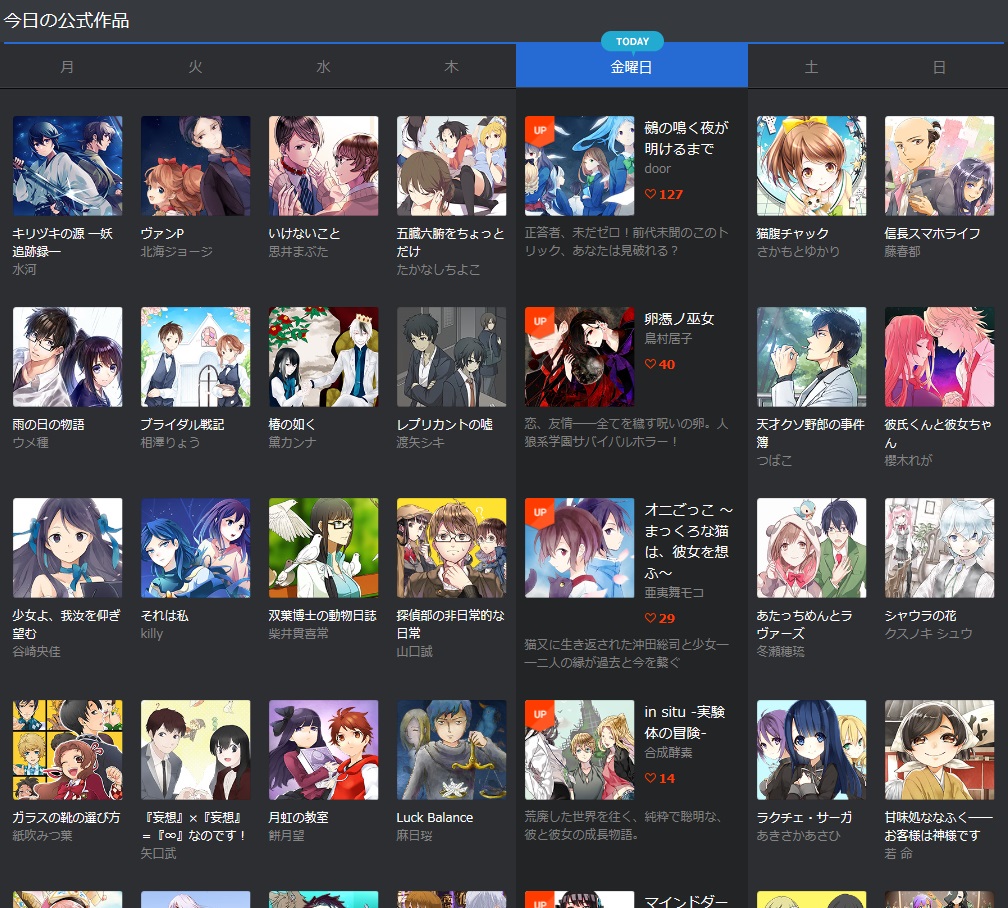
横幅を変更してみると次の画像のようになってしまいます。

真ん中に不自然な隙間が出来てしまいますね。これをしっかりと直して見ましょう。
隙間を埋める方法
外観 → テーマの編集 → スタイルシート(style.css)
前回の記事を読んでいない人もいると思うので
簡単に場所は外観 → テーマの編集 → スタイルシート(style.css)
Ctrl + F .post .entry .entry-content {
Ctrl + F で検索バーを出して、
.post .entry .entry-content {
という部分をコピー&ペーストして[次へ]を押すと以下のような文が見つかると思います。
[html] .sumbox {
float: left;
height: 150px;
width: 150px;
}
.post .entry .entry-content {
float: right;
width: 380px;
padding-left: 20px;
}
[/html]
float: right; → float: left;
重要なのは float: right;という部分、これをrightからleftに変更すれば空白はなくなります。
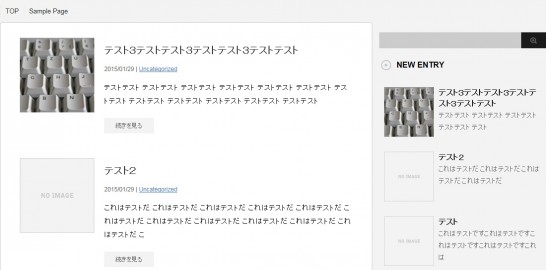
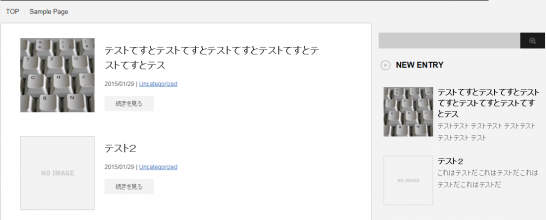
実際に変えた画像がこちらです。

隙間がなくなってスッキリしましたね。
これについては書いている人の検索が引っかからなかったので少々てこずりました。別の話になってしまうので当たり前といえば当たり前ですけどね。
さらに綺麗にしたい
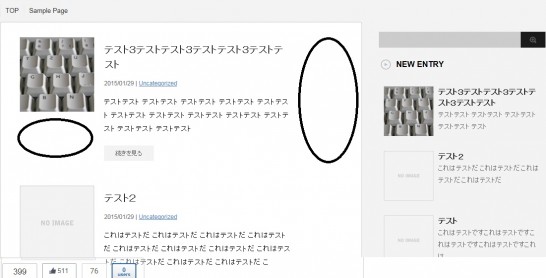
同じ画像をまた表示しますが、この部分気になりませんか?

ちなみに私は大して気になりませんでした。ですが、確認しているうちに少しだけ・・・
なのでせっかくなのでこれも直してしまいましょう。ただし、これを 完璧になおすのは文字と画像的に無理なので、
2つの方法を紹介します。
タイトル幅を変える
隙間を埋めるという部分がありましたね。場所は一緒でstyle.cssです。
[html] .post .entry .entry-content {float: right;
width: 380px;
padding-left: 20px;
}
[/html]
width: 380px; → width: 500px;
width: 380px;の部分をwidth: 500px;に変えてみましょう。ただし、この場合気をつけてほしいことは横幅を変更した分だけ変えましょう。今回は前回の記事で550から670に変更したので120プラスにしました。
実際にやるときは自分が変更した長さプラスですよ。うまく設定することができましたね。

32文字制限のタイトルなら450が妥当?
これでもいいのですが、私的にはタイトルとなんとなく2行に分けたいと思う気持ちがあります。
理由はattripさんのサイトで書いてあったことでタイトルを32文字に納めるというもの、私はそういうことを気にして書いてはいませんでしたがこれを見て以来たまに32文字以内にしてます。
タイトルは重要重要ってよく言われますが、なん文字までに納めればいいのか?
答えは、32文字
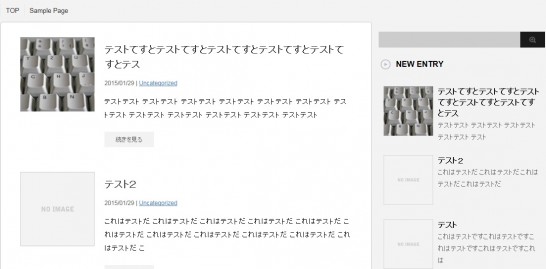
では実際に32文字にした時の画像を見てください。

なんだか4文字だけ出ていて少し違和感。32文字以内という制限の時にはそれ前後になるので、どうしても1-4文字浮き出てしまいます。なので、横幅は450程度いいのではないかと思います。
抜粋文を消してしまう 画面下の空白
私個人の意見ですが右側の横幅が出ていることは大して気になりません。
しかし、画像下の空白がとっても気になるのです。
そこで、抜粋文を消すという手があります。抜粋文がなくなるとデメリット・メリット両方がありますのでそこは好みだと思います。
ではさっそく
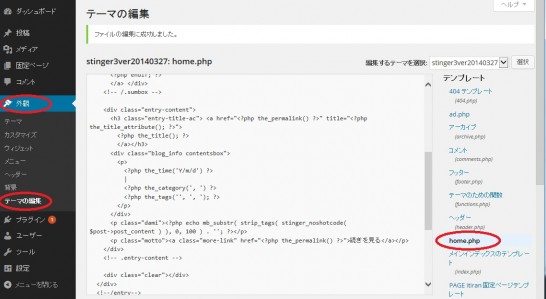
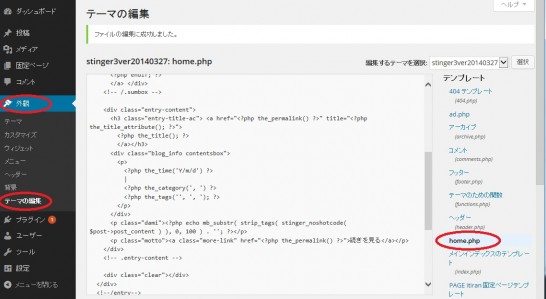
外観 → テーマ編集 → home.php
抜粋文はhome.phpで制御されています。画像部分をクリックしていけばたどりつけます。

Ctrl + F <p class=”dami”><?
<p class=”dami”><?

検索で上記の文をコピー&ペーストして[次へ]を押すと以下のような文が見つかると思います。
</p>
</div>
<p class="dami"><?php echo mb_substr( strip_tags( stinger_noshotcode( $post->post_content ) ), 0, 100 ) . ”; ?></p>
<p class="motto"><a class="more-link" href="<?php the_permalink() ?>">続きを見る</a></p>
</div>
<!– .entry-content –>
この部分の100が抜粋で表示する文字数を示しています。
100 → 0
に変更することで抜粋文を消せます。以下のようになりますよ

半分にしたければ50にすればしてみてください。他にも色々文字数を変更できるのでちょうどいい文字数に変更するのもいいですね。
まとめ
カスタマイズって中々たいへんなんですよね。そういう試行錯誤が楽しいのがWordPressのたのしさでもあります。
かなり長くなってしまいましたがお疲れ様でした。よいWordPressライフを!





















コメントを残す