Stingerを使っていると記事のエリア(560px)と狭いように感じます。改行が多くなってしまって読みにくいということがないように少しだけ広げてみましょう。
WordPressのよさはカスタマイズが容易であることなのです。初心者でも知識がなくても画像付きで説明したいと思います。
もし、記事一覧でのずれが気になってこのサイトに入った場合
Stinger記事一覧を横幅変更後に直す方法[画像あり]

参考にさせていただいたラブグアバのグアバさんのサイトです。
アドセンス収益が2倍に!STINGER3でブログ収益アップするためのカスタマイズ #Stinger-WP
目次
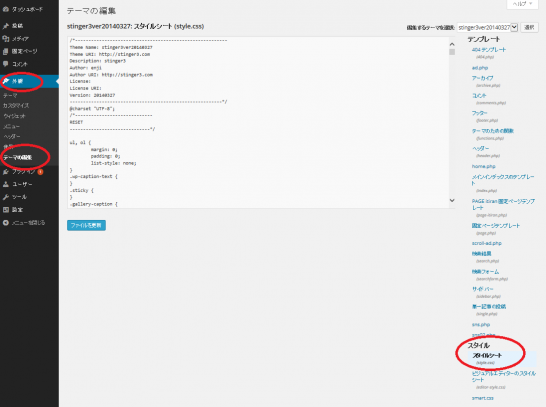
外観→テーマ編集→スタイルシート
Stingerでは画面のサイズなどフォントなどはここで制御されています。
本当にCSSを変更するだけと便利です。

外観→テーマ編集→スタイルシートでstyle.cssの画面まで。
[Ctrl + F] 検索 #header-in, #wrap-in
まずは記事幅ではなく全体を大きくしましょう。理由は後で書きます。
Ctrl + Fを入力すると画面上(ファイヤーフォックスなら下)に検索画面が表示されます。
そこに #header-in, #wrap-in,
をコピー&ペーストして、次へを押します。
[html] #header-in, #wrap-in, #navi-in, #footer-in, #gazou-in {width: 986px;
margin-right: auto;
margin-left: auto;
[/html]
という部分が発見できると思います。
width: 986px;
が全体の横幅を制御しています。
ここは好みがあるとは思いますが1100pxにしておきましょう。
width: 986px; → width: 1100px; に変更
ファイルの更新 (まだ、更新しないでください)
width: 986px; → width: 1100px;に変えて
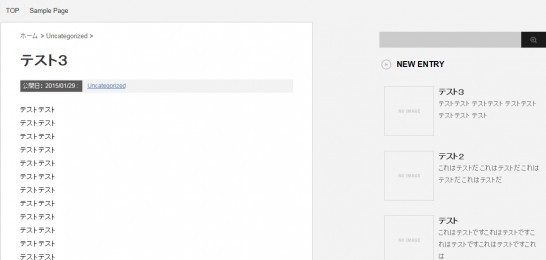
ファイルの更新を押してみると、サイト全体のサイズが変更されます。具体的にはこういう風になります。
これでは見た目が悪いので次の作業も一緒にやってしまいましょう。

[Ctrl + F] 検索 #wrap #wrap-in #main {
Ctrl + Fを入力すると画面上(ファイヤーフォックスなら下)に検索画面が表示されます。
そこに wrap #wrap-in #main {
をコピー&ペーストして、次へを押します。
[html]#wrap #wrap-in #main {
float: left;
width: 550px;
padding-right: 39px;
padding-left: 39px;
padding-top: 20px;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}
という部分が発見できると思います。
ここの
width: 550px;
という部分が記事部分の横幅を制御しています。
色々あると思うのですが、670pxがちょうどいい大きさといわれています。
width: 550px; → width: 670px;に変更
ファイルの更新
width: 550px; → width: 670px;
と書き換えましょう。
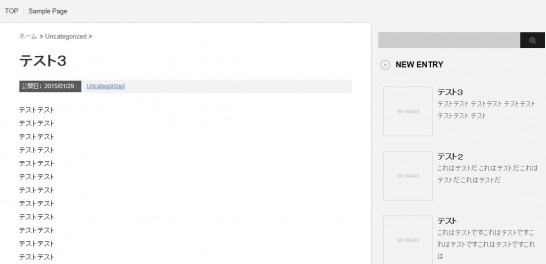
ファイルの更新を押せば完了です。これで以下の画像のようにすることが出来ますよ。

覚えておきたい情報
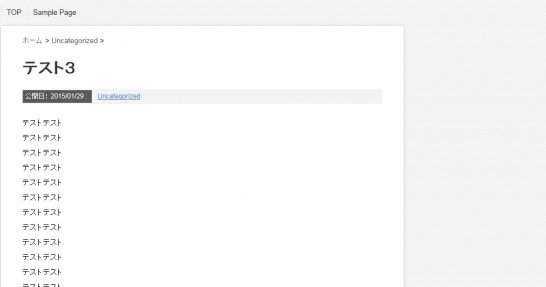
ちなみに記事幅を先に変更すると次のようになるので気をつけてください。

これは記事部分とサイドバーで986pxを超えてしまっているためです。実際には記事の下にサイドバーがあります。なので最初に全体のサイズを変更しました。
記事一覧が気になった場合:関連記事





















コメントを残す