CSSが正しいのに、長く同じブラウザを使っていると、CSSを変更しても表示がうまくいかないことがありません?
検証などを使用してもCSSに間違っていなかった場合、他の原因を探すのが中々難しいですよね。なんとか解決できる方法がありました。
いつも使っているブラウザChromeの設定に理由があったので紹介したいと思います。Safari、Microsoft Edge、Firefoxなど別のブラウザでも同様に起こりえることなので参考にしてみてください。
目次
私が経験したエラーの話

なぜかCSS通りいかなくてデフォルト状態になってて困りました。

大体こういう場合は自分のCSS設定が変であることが多いです。
具体的にはアルファベットが間違っている場合はエディターによりエラーはすぐわかるので、CSSが原因の場合はコードの閉じ忘れをやっちゃうこと結構ありますね。
ただ今回は、私はブラウザを使い分けていたので原因が他にあるとすぐにわかりました。違うブラウザで確認したらうまく作動した確認できているし、他のパソコンで同じブラウザでも変なところはなく、私のパソコンのブラウザに何かあるようでした。
調べてみても検索方法がよくなかったのか解決方法が出てこなかったため本当に当時は困ってました。
何故探しても出ないのかなと思っていたらキャッシュが原因でした。
キャッシュの蓄積

キャッシュと言うのは簡単に言えばデータ一時保存ファイルです。ブラウザはキャッシュを蓄積していきます。
インターネットのページする時、ある程度のテンプレート(データ)を保存しておくことで表示を速くする効果もあります。基本的にこの機能は自動で行われて、閲覧する頻度の高いサイトではキャッシュが蓄積されています。

とりあえず、私の場合は600MBほど溜まっていました。他のブラウザをみたら300MB程度だったので相当な量でした。
このキャッシュはサイトが変更された時に今までどおり表示させようとすることもあるため、変更に対して対応せずエラーが起きることもあります。
キャッシュは良い効果を生み出すこともあれば古くなると悪い影響もあるので、定期的に消して新しくしたほうがよいとされています。
ブラウザのキャッシュ削除で一気に解決
以下の方法は全部Chromeです。
その前にキャッシュを削除する前にやっておいたほうが無難なことを紹介します。(やらなくても問題ないです。)
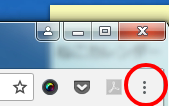
①ブラウザの画面の右上にある部分の・・・を押します。
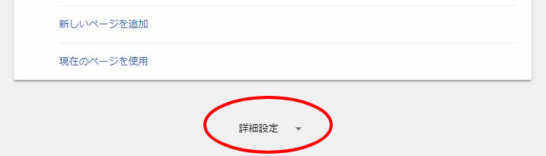
②下のほうにスクロールしていき詳細設定。
③下にスクロール 保存されているパスワードで忘れているものがないか確認しておきましょう。

これに関しては私の経験上なのですが、うっかりパスワードまで消してしまったためです。

まあ、そうです。私がうっかりしていただけなので。では本題。

①ブラウザの画面の右上にある部分の・・・を押して

②下のほうにスクロールしていき詳細設定
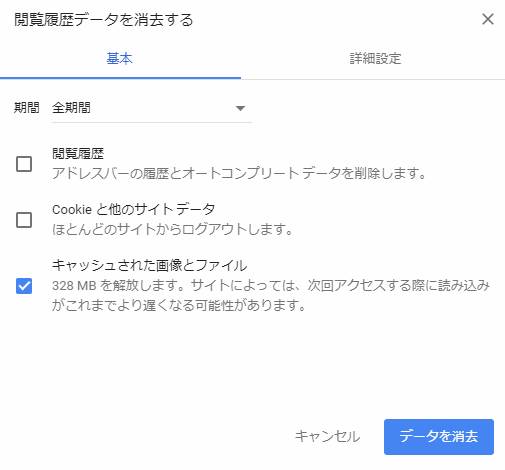
③プライバシーとセキュリティの項目 → 閲覧履歴データを消去する

④キャッシュされた画像とファイルのみチェックしておく、今回は他の項目はチェックを外しておきましょう。
⑤期間を全期間に変更する
⑤データを消去
期間を全体にしておかないとキャッシュは消えないので注意

私が1時間にしたからですよ(汗)もう一度確認するとキャッシュがほぼ1MB以下と表示されるので一応。
私はデータ全体をきれいにしておきたかったので、閲覧履歴やCookieと他のサイトデータも全部チェックを入れてデータを消去しました。多くの問題はキャッシュにあるので、とりあえずキャッシュだけ消します。
細かく消したい項目を選びたければ詳細から選ぶことも可能です。
ちなみに”次回アクセスする際に読み込みがこれまでより遅くなる可能性があります。”とありますが、特に気にしなくても大丈夫。読み込み直しです。
違うブラウザに関しても同様にキャッシュを消すことで解決することがあります。
自分のブログも含めて他のブログも日々更新しているため定期的に自分のブラウザのメンテナンスだと思ってやっておいたほうが良いと思います。

うん、大体CSSやHTMLに原因があるからね。CSSを調べても原因がなかったらブラウザの設定や対応していない機能の可能性もあるので違うブラウザで確認してみるのもありですよ。